Magento uses an automatic image helper to output your product photos into thumbnails and larger images. However, if your product images are inconsistently sized you may have issues with white backgrounds appearing.
White Background on Magento Thumbnails
The white background, sometimes confused with a white border, is added by Magento as a fill to create the image crops at the specified sizes when there is a gap. These usually appear after upgrading an old Magento site and can be found in several places. Dark themes are usually affected.
Product thumbnails on category pages

Thumbnails on checkout pages

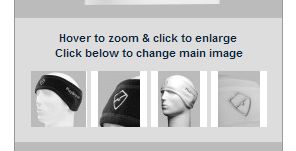
Gallery thumbnails on product pages

keepFrame(false)->
There is a simple fix by adding keepFrame(false)->in front of the resize call.
Look for;
app\design\frontend\base\default\template\catalog\product\view\media.phtml
and save a copy of this file in your theme folder, to override the core code;
app\design\frontend\default\[theme name]template\catalog\product\view\media.phtml
Before
<a href="#" onclick="popWin('<?php echo $this->getGalleryUrl($_image) ?>', 'gallery', 'width=300,height=300,left=0,top=0,location=no,status=yes,scrollbars=yes,resizable=yes'); return false;" title="<?php echo $this->escapeHtml($_image->getLabel()) ?>"><img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize(56); ?>" width="56" height="56" alt="<?php echo $this->escapeHtml($_image->getLabel()) ?>" /></a>
After
<a href="#" onclick="popWin('<?php echo $this->getGalleryUrl($_image) ?>', 'gallery', 'width=300,height=300,left=0,top=0,location=no,status=yes,scrollbars=yes,resizable=yes'); return false;" title="<?php echo $this->escapeHtml($_image->getLabel()) ?>"><img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->keepFrame(false)->resize(56); ?>" width="56" height="56" alt="<?php echo $this->escapeHtml($_image->getLabel()) ?>" /></a>
keepFrame(false)-> has been added before resize. Now upload your altered theme file, refresh your cache and your change should take effect.
CloudZoom and other product gallery plugins
If you use a Magento product zoom or gallery plugin, you may have to override the plugin file instead. Again look for the resize call and add
keepFrame(false)->.
e.g.
$_image->getFile())->keepFrame(false)->resize($smallImageWidth, $smallImageHeight);
CSS
Now that the white space has been removed from your images, you’ll find that they’ll probably be of slightly different sizes. Centring them with CSS should make the difference less noticeable.
Here’s the CSS I used for CloudZoom;
.product-view .product-img-box .product-image { text-align: center;}
.product-view .product-img-box .more-views li {text-align: center;}
Category pages / product list
Add your correct thumbnail dimensions and disable keepFrame.
app\design\frontend\default\[theme name]template\catalog\product\list.phtml
Before
init($_product, 'small_image')->resize(300)
After
init($_product, 'small_image')->constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize(263,320)
I found it easier to add the ratio and frame parameters first before saving and then finding the true image dimensions via the browser. The images were usually strecthed and distorted before adding the resize value, hence why Magento tried to resize the thumbnails.
I hope this helps to fix your thumbnail background issues.



