Magento Community Edition (v1.9.1 +) and Magento Enterprise Edition (v1.14.1 +) allow you to create custom swatches without the need for a plugin.
To do this you’ll need to have set up a Attribute Set e.g. Colour, that is global and can be applied to Configurable Products or All Product Types. You’ll then need to set up a configurable product (this will have the main product details) and series of variant simple products (e.g. blue / green / black / white variations). These simple products will then be associated with the configurable product.
However, the set up of the product images and swatch colour patches isn’t clearly defined in Magento’s documentation or several online tutorials.
Colour swatch image not changing

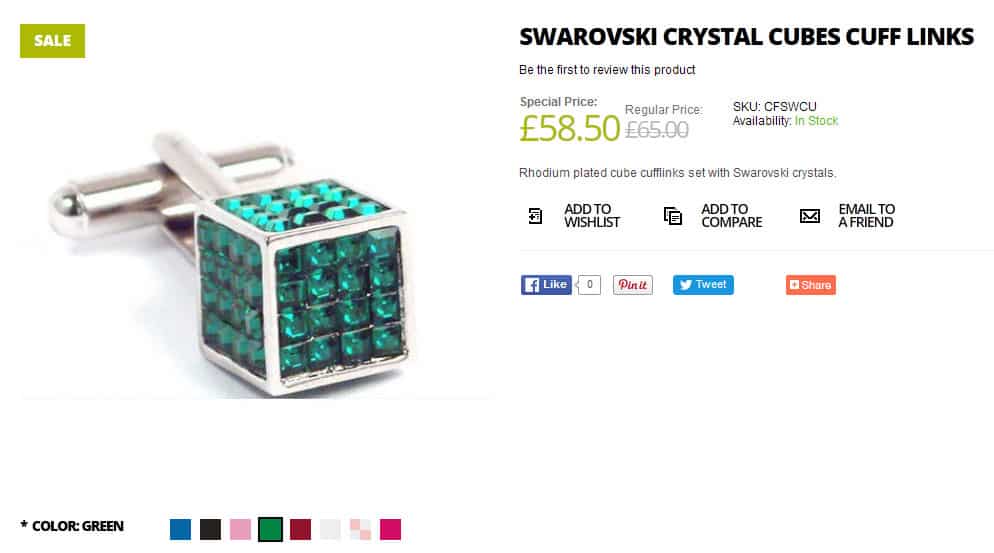
The example I’ll use is a real life example of some cuff links, that have different colour options, with a new photo for each.
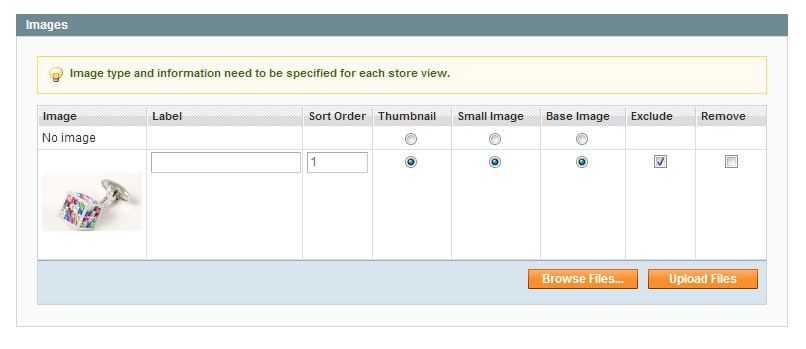
Configurable Product
Let’s start with the configurable product. This should have one image, which will be the default image used in category listing pages. Upload an image and set it to be the Thumbnail, Small Image and Base Image. Set it to exclude to prevent an additional gallery thumbnail from appearing underneath.

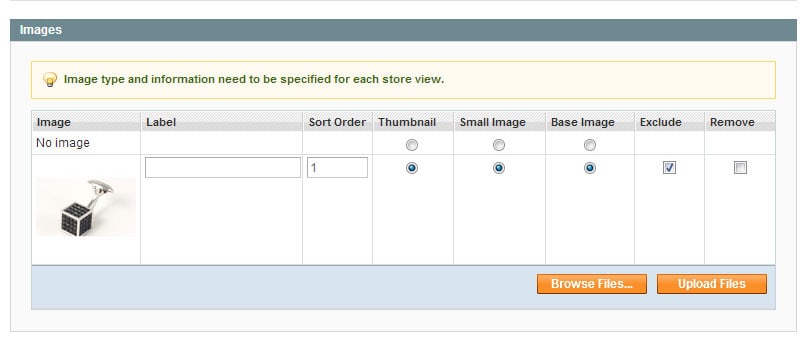
Simple Products
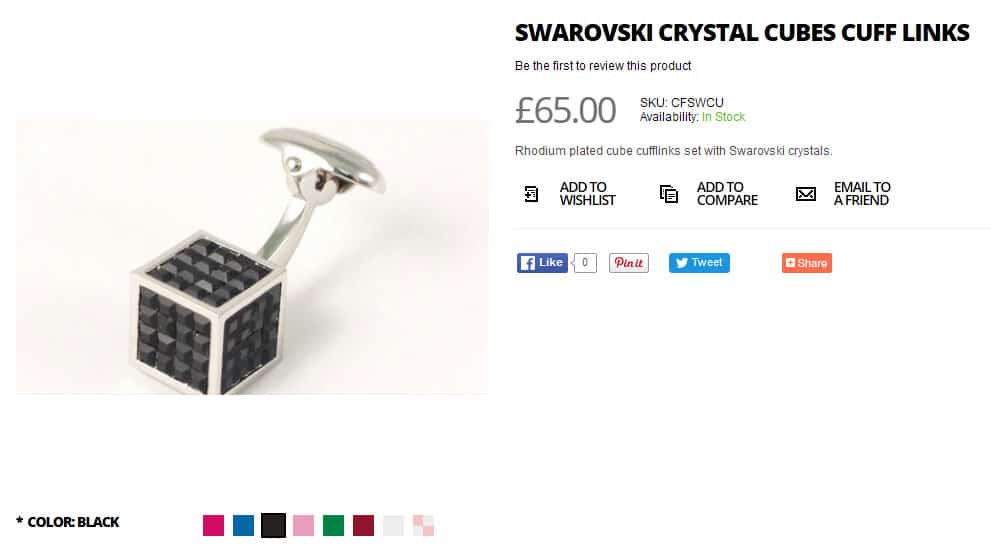
Each simple product will have the alternate photo for that product. The example below has a black cuff link image, for the black simple product.

If you continue to add one photo for each simple product, your category and product page should now show change every time you select a different colour swatch.

Colour Swatch Images
If text is shown instead of colour boxes, your colour swatch images still need setting up. You can download a free 15×15 and 21×21 swatch set from the Ham Sandwich blog.
The paths to your swatches should be something like;
/media/catalog/swatches/1/21×21/media/[attribute-name].png
/media/catalog/swatches/1/15×15/media/[attribute-name].png
The [attribute-name] for my earlier example would have been black.png. You will need to add to this set to display additional attribute colour names, not in the set.
The 15px x 15px swatch images are used on the category listing pages and the larger 21px x 21px swatch images on the product page.
Colour Swatch Images Are Still Not Changing
If your colour swatch images are still not changing, I’d recommend;
- Changing you theme to rwd and testing if the issue is theme related
- Try to get the swatch working with one associated simple product
- Use firebug to debug missing swatch image paths
I hope this article helps to resolve your missing or unchanging swatch image issue. Let me know in the comments if the post was useful.




One Comment