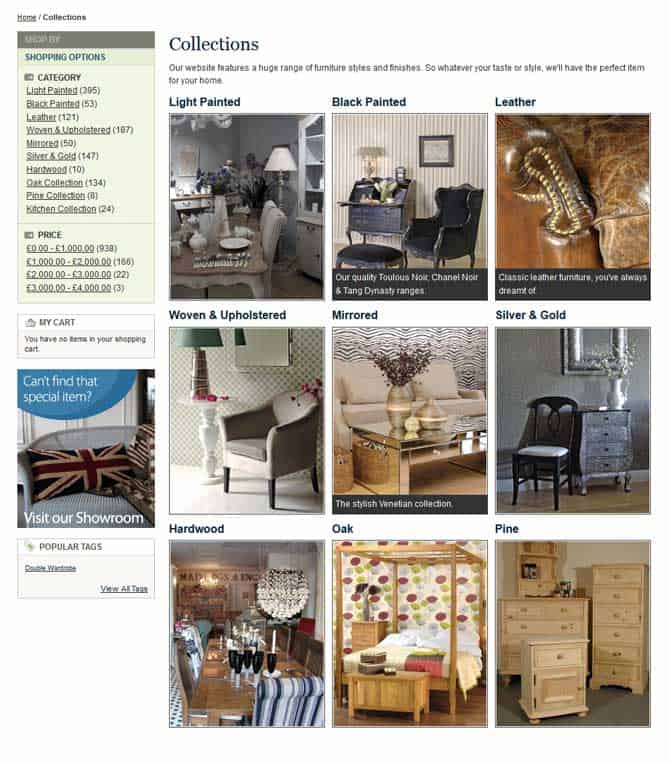
Magento category landing pages list all the products within that category, with sub category filters in the right hand side. They can also include content blocks such as a banner or other bespoke code at the top.
Magento Category Static Content Blocks
We originally added content blocks to the category pages of a client’s furniture website, which displayed a static image and text of each sub category. Whilst this served a purpose for about 12 months, as new ranges were introduced, we needed to add something that would update automatically.
Magento Category Dynamic Content Blocks
It would be better to display the images and description from the sub categories dynamically, so updating these in the cms would update the category pages. Here’s how to get your Magento category landing pages to dynamically display the images and descriptions of all subcategories.
Step 1 – Create a .phtml template file
Create a new Magento .phtml template file in the location below, using your own theme path.
\app\design\frontend\default\[theme_name]\template\catalog\category\sub.phtml
Step 2 – Choose which information to show
The php code below calls sub categories, that are enabled and in position order (position in the tree folder in Magento).
By changing the addAttributeToSelect array (line 12) and what you echo (line 36) e.g. echo $category->getMetaDescription(), you can display the category name, image, description, meta title and meta description.
Calling the meta description was useful for me, as the category description was already being used on the individual category page and the text was much too long.
<?php
/**
* Sub Category images
*
* Needs code in static block {{block type="core/template" template="catalog/category/sub.phtml"}}
*/
?>
<?php
$category = Mage::getSingleton('catalog/layer')->getCurrentCategory();
$categories = $category->getCollection()
//->addAttributeToSelect(array('name', 'image', 'description', 'meta_title'))
->addAttributeToSelect(array('name', 'image', 'meta_description'))
->addAttributeToFilter('is_active', 1)
->addAttributeToSort('position')
->addIdFilter($category->getChildren());
?>
<div class="subcategories">
<?php foreach ($categories as $category): ?>
<div class="span-1-3">
<h3><?php echo $category->getName() ?></h3>
<div class="Collimg">
<a title="<?php echo $category->getName() ?> furniture" href="<?php echo $category->getUrl() ?>">
<?php $imageUrl = $category->getImageUrl() ?>
<?php if (!empty($imageUrl)) { ?>
<img src="<?php echo $imageUrl ?>" alt="<?php echo $this->htmlEscape($category->getName()) ?>" />
<?php } else { ?>
<img src="<?php echo $this->getSkinUrl('images/media/collections/maddogsandenglishmen.jpg'); ?>" alt="<?php echo $this->htmlEscape($category->getName()) ?>" />
<?php } ?>
</a>
<div class="toggletext">
<?php /*?><?php echo $category->getDescription() ?><?php */?>
<?php /*?><?php echo $category->getMetaTitle() ?><?php */?>
<div><?php echo $category->getMetaDescription() ?></div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
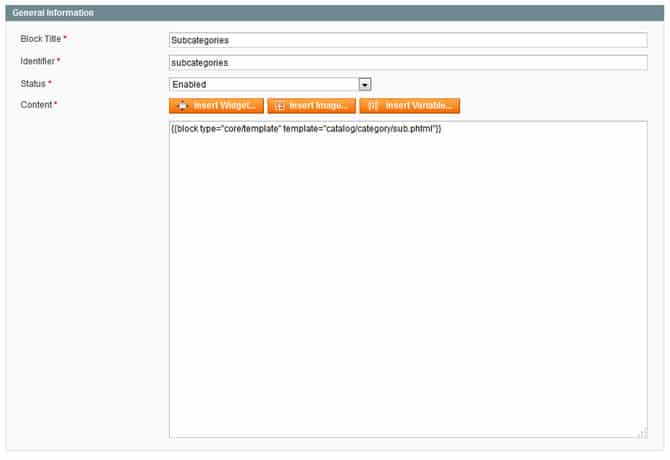
Step 3 – Add a new content block
In the Magento Admin go to;
CMS -> Static Blocks
And create a new block called;
Block Title = Subcategories
Identifier = subcategories
Status = Enabled
Content = {{block type=”core/template” template=”catalog/category/sub.phtml”}}
Step 4 – Display the content block from your categories
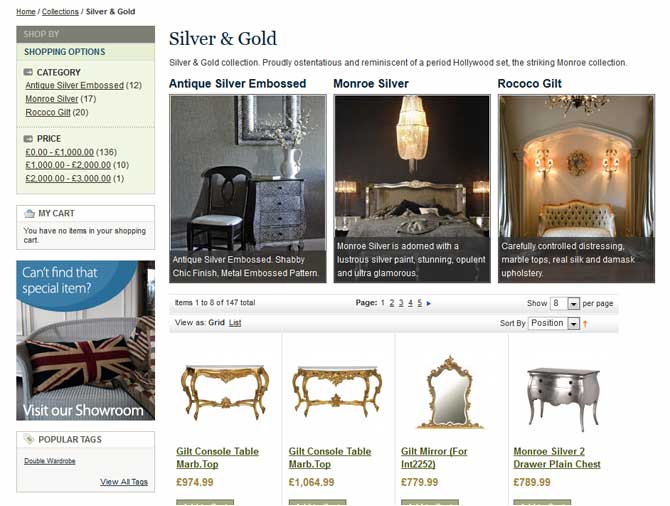
Next we need to select the categories which will show this content block. You can choose to show the block on its own (best when showing lots of subcategory sections) and the block with products (better if there are only a few subcategories).
Go to Catalog -> Manage Categories
Then select a category (list on the left) that you’d like to display the sub category images on its landing page.
Find the Display Settings Tab and select to show your new block.
Display Mode = Static Block Only
CMS Block = subcategories
Step 5 – Make sure your subcategories have images and descriptions
If your content block has been set up properly and your subcategories have images, your category page should now look like this.
If not check that your subcategories all have images uploaded to them (Catalog -> Manage Categories ->General Information tab) and that you’ve flushed your Magento cache.
I’ve also added a backup image, to display if the subcategory page doesn’t have an image assigned. So you’ll need to change this for something of your own. I used a photo of the actual store front, but a logo or generic collection image will work.
Step 6 – Add your CSS
If your using Bootstrap, Foundation or another grid based framework, you’ll want to use your own css so that your images float correctly across all view points. Just switch out the classes in the html above to accommodate the units your framework uses.
Here’s the css used in the example, you just need to float each item and add a margin to space them out.
.Collrow::after{
clear: both;
content: ".";
display: block;
font-size: 0;
height: 0;
line-height: 0;
overflow: hidden;
}
.Collrow {
margin-bottom: 10px;
}
div.span-1-3, div.span-2-3, div.span-3-3, div.span-1-4, div.span-2-4, div.span-3-4, div.span-4-4 {
float: left;
margin-right: 10px;
}
.span-1-3 {
width: 221px;
}
.last, div.last, .Collrow .span-1-3:nth-child(3) {
margin-right: 0;
}
The css should be added to your main theme css (styles.css), or custom css stylesheet.
Magento Cache
To flush your Magento site’s cache;
Refresh Cache
System > Cache Management > Select All [check-boxes] > Actions = Refresh> Submit
Let me know in the comments if you’ve found this useful.







Thank you for sharing this code.
(How) can we use it with the new RWD theme?
There is no category DIR in catalog folder.
Hello,
1) I can not find folder category under catalog
2) I created the category and entered isub.phtml
3) I did everything else
Unfortunately on my site does not show when I click the category products and does not report errors.
Can you help?
Info I use CMS Community 1.9.1 and Ultimo responsive magento theme
thank you
very nice, thank you……………………………….
Hi,
I have tried to implement this but it’s not working for me. I am also using Community 1.9.1 and Ultimo responsive magento theme, I see above that Enrico has the same issue. Should it work for us?
Regards
Mike
Hello,
I’m trying to get the grids next to each other,
Because now they are placed under each other. What am I doing wrong.
http://www.mistiek.nl/index.php/kleding-voor-haar.html
Sorry site is only in Dutch yet.
Friendly regards Mirjam
Hi Mirjam,
Looks like you’ve already solved this by floating your list-items.
Assigning “float: left” and a width will normally do the trick 🙂
Hi Mike,
I’ve not used the Ultimo responsive Magento theme, but the RWD theme/package has moved a few things about and calls collections slightly differently if I remember correctly.
I’ll try and test this on the RWD theme and will update this tutorial when I get a moment.
Sorry guys.
Hi Andrew,
Thanks for the code which I have working, I have the same issue as Mirjam in that it’s in a list rather than a grid view and I’m not clear where to change the code to make it “float” as this is my first foray into coding.
Cheers
James
Hello, it is great but als i am seeking for this solutin can you please tell me how to do it ?
I’m trying to get the grids next to each other,
Because now they are placed under each other. What am I doing wrong
hope to hear from you soon!
Cheerio,
Wilfred
Hi Wilfred, I’ve now added a css step to include the css to float the category items. If your theme already has grid units, it’s best to reuse these.
Andrew
Hi James, Sorry for the long delay, but I’ve now added a css step to include the css to float the category items. If your theme already has grid units, it’s best to reuse these.
Andrew
Hi,
Thanks! Works fine now, i am very happy mate!
Cheers,
Wilfred
Glad I could help.
Hi Andrew,
I’m having a little trouble getting the code to work. Do you have an example file you could send over please?
Thanks,
Adam
Hi Andrew,
Thanks for this post! With a bit of elbow grease I managed to get it to work.
I have one small snag with the cache though. If I don’t disable the “Page blocks HTML” cache, the first loaded sub-categories are shown on all the sub-category pages.
For this moment I leave the cache for that block disabled, but I would like to have it enabled again.
Is this a known issue, or did I do something wrong somewhere?
I also made a category listing page based on your code for the subcategories. If you want, I can send it to you to share like the sub-categories. The link to that page: http://www.cameradraagcomfort.nl/categorie-overzicht/
I have used this code, but didn’t work in my website can you please help with me that, I need this functionality in my website.
Thanks in advance
I have used this code, but didn’t work in my website can you please help with me that, I need this functionality in my website.
Thanks in advance
I have followed the steps but nothing is shown at frontend.