I’ve explored several ways to integrate WordPress and Magento on one site, but this has to be the quickest in terms of set up time and site speed.
Integrating WordPress on a Magento site
WordPress can be called into your Magento build with plugins and various code snippets, but I found loading up even the bare bones of both cms/ framework’s databases and core files, had too much of a negative effect on a site’s load time.
Calling in a WordPress latest new feed using RSS
Using WP’s latest post RSS news feed is the quickest way to get your WordPress posts displaying on your Magento homepage.
Step 1 : Create a new file wordpress-homepage-feed.phtml and add the following code into your file
<?php /* called in cms {{block type="core/template" template="page/html/wordpress-homepage-feed.phtml"}}*/ ?>
<?php $channel = new Zend_Feed_Rss('http://www.mysitename.co.uk/news/feed/'); ?>
<div id="wp-feed" class="RoleBlock">
<h2><a href="/news/" title="My site news"><?php echo $channel->title(); ?> News & Events</a></h2>
<?php foreach ($channel as $key=>$item) { ?>
<div class="post-block">
<h3><a href="<?php echo $item->link(); ?>"><?php echo $item->title(); ?></a></h3>
<?php echo $item->description(); ?>
</div>
<?php } ?>
</div>
Step 2: Change the Zend_Feed_Rsspath to point to your site’s RSS feed.
This can be found in the head of your WP blog, by viewing the site’s source. You might also need to check the /news/ link path is correct for your site set up.
Step 3: Save this within your Magento install at;
\app\design\frontend\default\[theme]\template\page\html
and upload the file to your live server.
Step 4: Login to your Magento cms and include the new file.
Within CMS>Pages, find your homepage and add the following block call in the code view.
{{block type="core/template" template="page/html/wordpress-homepage-feed.phtml"}}
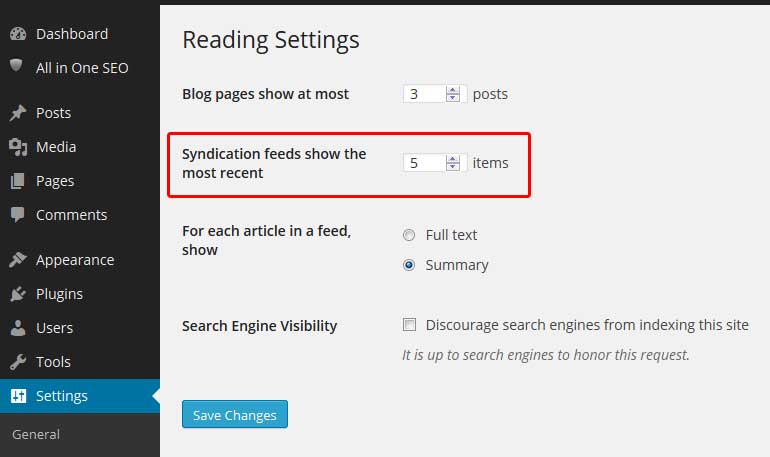
Step 5: Adjust the number of posts shown
To change the number of posts displayed on your Magento homepage, you need to login into your WordPress cms. Find Settings> Reading > Syndication feeds show the most recent, and alter the number.
So that’s it, you can add a publish date to your feed by using;
<?php echo $item->pubDate(); ?>
Thumbnails in your RSS feed
You can also add thumbnails to your RSS feed by adding the code to your WordPress function file.
function insertThumbnailRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail' ) . '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'insertThumbnailRSS');
add_filter('the_content_feed', 'insertThumbnailRSS');
Linked thumbnails in your RSS feed
You can add linked thumbnails to your RSS feed by adding this code to your WordPress function file.
/*include thumbs in RSS for magento feed*/
function insertThumbnailRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '<span class="img-thumb"><a href="' . get_permalink() . '">' . get_the_post_thumbnail( $post->ID, 'thumbnail' ) . '</a></span>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'insertThumbnailRSS');
add_filter('the_content_feed', 'insertThumbnailRSS');
Add a formatted publish date
As requested in the comments, you can add the post’s publish date, modifying it’s format using WordPress’ date and time format options. The option below strips the time text.
<em><?php echo date('l, F jS, Y', strtotime($item->pubDate())); ?></em>

Display a message if the feed is unavailable
One drawback with the current code is that a problem with the feed itself could cause display issues on your own page. If the feed site is down or the feed is blocked, your site might suddenly have a big empty gap on your page.
Feed Function
A way around this is to wrap the code in a function, with a catch to display a message if there is an issue retrieving the feed.
<?php /* called in cms {{block type="core/template" template="page/html/wordpress-homepage-feed.phtml"}}*/ ?>
<?php function display_feed() { try { $channel = new Zend_Feed_Rss('http://www.mysitename.co.uk/news/feed/'); } catch (Zend_Feed_Exception $e) { echo ' The news feed is currently not available. '; return; } ?>
<div id="wp-feed" class="RoleBlock">
<h2><a href="/news/" title="My site news"><?php echo $channel->title(); ?> News & Events</a></h2>
<?php foreach ($channel as $key=>$item) { ?>
<div class="post-block">
<h3><a href="<?php echo $item->link(); ?>"><?php echo $item->title(); ?></a></h3>
<em><?php echo date('l, F jS, Y', strtotime($item->pubDate())); ?></em>
<?php echo $item->description(); ?>
</div>
<?php } ?>
</div>
<?php } display_feed(); ?>
To see a simple live version, have a look at http://www.jonesandcane.co.uk/ homepage, which now has a news feed at the bottom of the page.
Do let me know if this was helpful for you.







Hi Andrew,
Thanks for this instruction, it works great for me. I’ve one question about the publish date. It there a way to use only the date without time and day?
Kind regards,
Stefan
Hi Stefan,
The raw feed shows something along the lines ofThu, 11 Dec 2014 07:07:03 +0000 .
You’ll need to add something like strtotime() to modify it. Try;
http://stackoverflow.com/questions/2912262/convert-rss-pubdate-to-a-timestamp
http://community.sitepoint.com/t/formatting-pubdate-in-php/2243
I hope that helps!
Hi Andrew,
Thank you for the tutorial, It’s working great. Just one question about formating the output. What code did you use to have the 2 columns. Your output example looks so nice.
Best wishes and thank you in advance
Sam
Hi Andrew,
Thanks for the tutorial, But this code is not working on Magento 1.9 versions. Do you have any suggestion to do that.
Thanks in Advance.
Hi Pihhu,
I can confirm the code still works on Magento ver. 1.9.1.1.
What error are you getting?
I too have a need to display my blog posts on the homepage of my magento website. However, rather than the template file calling the feed directly on every homepage load I am rather inclined to write a simple php script that would access the feed and then write simple HTML to a file which could then be included in the template file.
The frequency at which this script is executed can be set in the server’s cron jobs based on the blog updation frequency. Additionally, a simple plugin could be built to call this script each time a blog post is saved or updated.
Not sure but I feel this should decrease the load time significantly having a positive impact on the seo as well.
Hi Andrew,
this tutorial is great and easy to follow, but for some reason I do not get any output at all….
I am not using the magento start page, but set up a cms page and added
{{block type=”core/template” template=”page/html/wordpress-homepage-feed.phtml”}}
to its content, when I reload the page etc, all is fine. The rss feed link shoudl be fine as well, since I can see the posts when I go on it.
Any ideas why nothing is happening?
Cheers,
Anna
Hi, me again, I have solved the problem, the feed was broken, it works now, THANK YOU!
Only one more thing, I would like to add thumbnails, what or and where is the WordPress function file? Please ;O)
Hi Anna,
I’m glad you fixed the feed issue.
Your functions file will be inside your theme folder;
wp-content/themes/my-theme-name/functions.php
Thanks
Andrew
Ahhh ;O)
Thanks for that, found it, implemented it, works like a charm! Even for someone who has no idea really – like me! Good work!
If I want to have the feeds next to each other like http://www.jonesandcane.co.uk/, I suppose I need to do it via css, but where do I put it?? 😉 Thanks, for any ideas!
Hi Ann,
You’ll need to add some css to “float: left” the list items. The css used in the live example is;
div.span-1-3, div.span-1-4, div.span-2-3, div.span-2-4, div.span-3-3, div.span-3-4, div.span-4-4, div.tile, span.tile {
float: left;
margin-right: 10px;
}
.span-2-4 {
width: 445px;
}
#wp-feed {
margin-top: 20px;
}
#wp-feed a {
color: #796957;
}
#wp-feed .span-2-4:nth-child(2n) {
margin-right: 0;
}
#wp-feed h3 {
font-style: italic;
}
#wp-feed .span-2-4 p {
padding-top: 10px;
}
#wp-feed .img-thumb {
float: left;
margin: 0 15px 10px 0;
}
Although you might need to use your own grid styles.
This is best added to your main css file in your theme folder .e.g.
skin/frontend/default/[your-theme]/css/styles.css
I hope that helps
Thank you so much you are a champion!! Best, A. 😉
Me again, just an idea, but is the any possibility to display bigger images? ;O)
Hi Ann.
The code calls in the default thumbnail size, which can be changed in WordPress under Settings > Media > Thumbnail Size.
It’s usually set at 150×150.
I hope that helps 🙂
THANK YOU!!! 😉
great! this is exactly what I needed! Is there a way to show the post category too? I tried with $item->category() but showed ‘Array’ and if I use print_r($item->category()) magento shows Array ( [0] => DOMElement Object ( ) [1] => DOMElement Object ( ) [2] => DOMElement Object ( ) ) instead of the name of the category. (also: If I open the xml I can see the node item category [CDATA[name_of_category]] /category but if I open it on a feed reader there’s no category displayed)
thanks
hello…is possible to define the description length?
Have you tried something like $item->description() = substr($item->description(), 0, 150).”…”;
The 150 character limit will cut off mid word, so you might need to try something like;
$ShortDescription = substr($item->description(), 0, strrpos(substr($item->description(), 0, 150), ‘ ‘));
Hi,
I have just tried this but I am confused by the section: \app\design\frontend\default\[theme]\template\page\html
In my magento config I have \app\design\frontend\[theme]\default\template\page\html Which is where i placed the file, wordpress-homepage-feed.phtml
Anyway it didn’t work, I am wondering if I need to create a folder Default, then theme, then template and page and HTML so it fits you location?
Or perhaps there is a simple solution? 🙂
Hi Bill,
I’ve now updated the post to include some code that wraps it all in a function. If you use the updated code you should now get a message if the feed fails to load correctly. If you now see this you’ll know that it is a feed path issue, rather than a template problem.
Thanks
Andrew
Hi Andrew,
Thanks for that, nothing displays, so I think I am in the same position I was with previous code.
I have uploaded wordpress-homepage-feed.phtml to \app\design\frontend\[theme]\default\template\page\html
So I am now confused even more 🙂
Thanks
Hello Andrew,
I am having the same issue as Bill, I followed all the steps and nothing is showing up.
Does it works if the wordpress site is in another domain? or this code only works for wordpress installs in the same domain?
Thanks in advance.
Hi Ernest,
Out of interest which version of Magento are you using?
The code was developed on Magento 1.x upwards, so if you’re using Magento 2 this could be the reason.
Thanks
Andrew
Andrew,
This is exactly what I was looking for. I do however have one issue.
The thumbnail code works, but somehow the alignment of the images and wrapping of text does not work. Whatever I choose in the WordPress backend when writing the article, the image always ends up at the left and the text never wraps around the image. Perhaps I have some css classes missing. Can you help me out here?
Cheers,
Ronald