Advanced Custom Fields – Sorting staff profiles by role
A WordPress client wanted to bring some order to a large staff section on their website. Using the Advanced Custom Fields plugin I used ACF dropdowns to create role options, so the departments, committees and councils that staff are part of can be assigned to each member.
I created a team profile custom post type and role taxonomy (for department, committees pages etc). This all worked well but I had an issue displaying the staff profiles in the order of the dropdown choices e.g. (Chairman, Vice-Chairman, Member, Past Chairman).
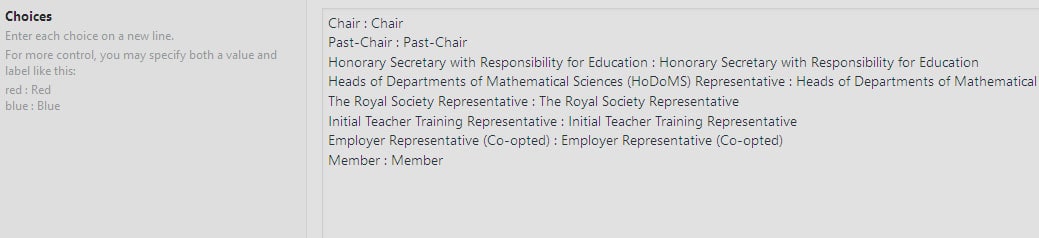
ACF Dropdown
Ideally I’d like the staff profiles sorted by the order of these choices, so ‘chair’ first to ‘member’ last.

I could get some sort of ordering on most ‘role’ pages but as some staff are in multiple committees at varying levels, I need to display the profiles by the order of the dropdown option / choice for that ‘role’. One person might be position #1 on one department page, but #8 on another. I wanted them to be ordered by the dropdown choice order, rather than having to have an extra order field paired with each dropdown.
Possible Solutions
Adding numbers to the dropdown value
I looked into using numbers (1-10) for the values, as recommended on Stackoverflow : WordPress: How to sort content by ACF custom field?.
However, I was displaying the dropdown value on the page, so didn’t want ‘Member’ to now display as ‘8 – Member’.
Using the choice dropdown label
I looked into displaying the label instead of the dropdown choice value, but I would need the specific field keys to show the choice label. See this article on Stack Exchange : Advanced Custom Fields select field : How to echo the label, not the value?
This wasn’t possible as the role template dynamically shows around 30 different roles and their own relevant dropdown field.
Advanced Custom Fields Support
ACF support was also unable to solve the issue;
“Unfortunately, there is no direct way of sorting your post using the order of the choices. This is because the choices do not maintain any order that can be used in the standard WP query.
The only option would be to use the php multisort array to sort the returned array.
Unfortunately, such an implementation are quite beyond the scope of our support. I would recommend that you check out https://codeable.io for some freelance developers who may be able to help you out.”
Ordering by dropdown choices whilst showing label Solution
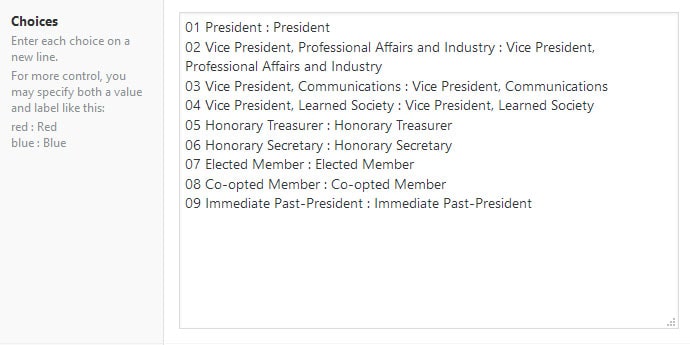
The solution was to add numbers (01 -10) to the dropdown choice values but then to use a function to remove these numbers so they don’t display on the frontend.
Here are my updated ACF dropdown choices;

Note that single numbers start with ‘0’, so I know that there will be 3 characters at the start of the value that I don’t need. I can then use substr($value, 3) to remove these unwanted characters and display the clean value instead.
$value = get_field( $field['name'] ); $strvalue = substr($value, 3); // remove ordering number from value
I can then display the new value on the page using;
echo $strvalue;
I hope that helps. Let me know in the comments if you’ve faced a similar issue ordering ACF options and if this post was useful.